NikitOS
Administrator
Данная версия устарела. Новая версия на docs.teslacloud.net.
Базовое использование

Список аргументов
Параметры
Открытие меню пользовательскими триггерами
Для добавления пользовательского триггера, необходимо добавить к элементу класс
Пример использования кнопки в качестве триггера:

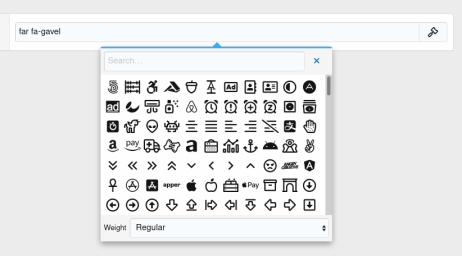
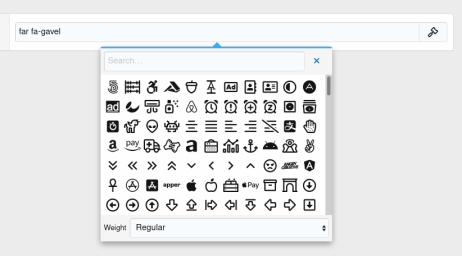
Базовое использование
HTML:
<xf:macro name="tc_clib_fa_picker_macros::fa_picker"
arg-name="icon" arg-value="far fa-gavel"
arg-row="true" />
Список аргументов
tc_clib_fa_picker_macros::fa_picker| Аргумент | Значение по умолчанию | Описание |
|---|---|---|
| name | Значение атрибута name поля формы. | |
| value | Значение атрибута rowtype для xf:formrow. | |
| required | false | Значение атрибута required поля формы. |
| readonly | false | Значение атрибута readonly поля формы. |
| disabled | false | Значение атрибута disabled поля формы. |
| controlId | Значение атрибута id поля формы. | |
| row | true | Отображение поля выбора иконки в xf:formrow. |
| label | Значение атрибута label для xf:formrow. | |
| hint | Значение атрибута hint для xf:formrow. | |
| explain | Значение атрибута explain для xf:formrow. | |
| html | Значение атрибута html для xf:formrow. | |
| rowclass | Значение атрибута rowclass для xf:formrow. | |
| rowtype | Значение атрибута controlid для xf:formrow. | |
| boxBeforeInput | false | Если true, предпросмотр иконки будет отображаться слева от поля ввода. |
| triggerInput | false | Если true, двойное нажатие по полю ввода будет открывать меню выбора иконки. |
| noBox | false | Если true, блок предпросмотра иконки не будет отображаться, а меню будет открываться двойным кликом по полю ввода. |
Параметры
TeslaCloud.FontAwesomePicker (tc-fa-picker)| Параметр | Значение по умолчанию | Описание |
|---|---|---|
| faIconInput | | .input | Селектор поля ввода класса иконки. |
| box | | .js-faPickerBox | Селектор блока предпросмотра иконки. |
| trigger | | .js-faPickerTrigger | Селектор триггеров меню выбора иконок. |
| triggerInput | false | Если true, двойное нажатие по полю ввода будет открывать меню выбора иконки. |
| noBox | false | Если true, блок предпросмотра иконки не будет отображаться, а меню будет открываться двойным кликом по полю ввода. |
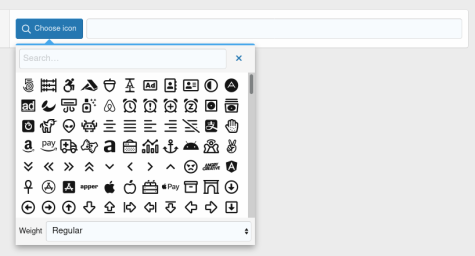
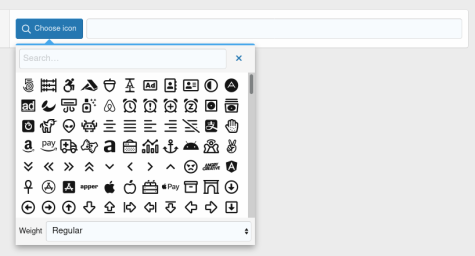
Открытие меню пользовательскими триггерами
Для добавления пользовательского триггера, необходимо добавить к элементу класс
js-faPickerTrigger.Пример использования кнопки в качестве триггера:
HTML:
<xf:macro name="tc_clib_fa_picker_macros::fa_picker_head" />
<xf:css src="public:tc_clib_fa_picker.less" />
<xf:js src="TC/ComponentLibrary/fa_picker.js" addon="TC/ComponentLibrary" min="1" />
<xf:formrow>
<div class="inputGroup tc-fa-picker" data-xf-init="tc-fa-picker">
<xf:button fa="fa-search" class="js-faPickerTrigger">Choose icon</xf:button>
<xf:textbox name="test" dir="ltr" />
</div>
</xf:formrow>
Last edited:
