NikitOS
Administrator
Данная версия устарела. Новая версия на docs.teslacloud.net.
Базовое использование

Параметры TeslaCloud.S2Select (tc-s2-select)
* Подробности в документации Select2.
** См. Dropdown — Templating и Шаблонизация.
*** См. Selections — Templating и Шаблонизация.
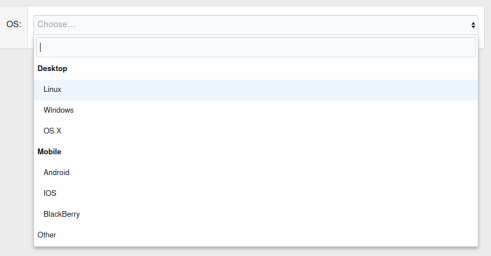
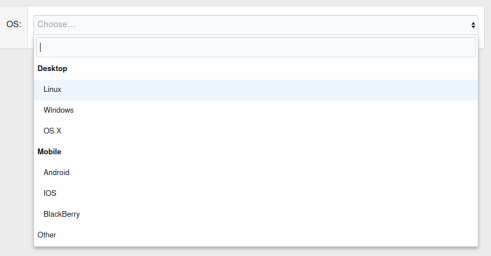
Базовое использование
HTML:
<xf:macro name="tc_clib_select2_macros::select2_includes" />
<div class="block">
<div class="block-container">
<div class="block-body">
<xf:selectrow data-xf-init="tc-s2-select" label="OS" placeholder="Choose…">
<xf:option></xf:option>
<xf:optgroup label="Desktop">
<xf:option value="linux">Linux</xf:option>
<xf:option value="windows">Windows</xf:option>
<xf:option value="osx">OS X</xf:option>
</xf:optgroup>
<xf:optgroup label="Mobile">
<xf:option value="android">Android</xf:option>
<xf:option value="ios">IOS</xf:option>
<xf:option value="blackberry">BlackBerry</xf:option>
</xf:optgroup>
<xf:option value="other">Other</xf:option>
</xf:selectrow>
</div>
</div>
</div>
Параметры TeslaCloud.S2Select (tc-s2-select)
| Параметр | Значение по умолчанию | Описание | Настройка Select2 |
|---|---|---|---|
| allowClear* | false | Если true, к полю выбора будет добавлена кнопка очистки. | allowClear |
| closeOnSelect* | true | Если true, выпадающий список будет закрыт после выбора. | closeOnSelect |
| dropdownAutoWidth | false | dropdownAutoWidth | |
| dropdownCssClass | Дополнительные классы CSS для выпадающего списка.:all: добавит все классы, присутствующие в исходном элементе <select>. | dropdownCssClass | |
| dropdownParent* | $(document.body) | Селектор для настройки положения выпадающего меню. | dropdownParent |
| maxLength* | 0 | Максимальное количество символов для поискового запроса.maxLength < 1 — без ограничений. | maximumInputLength |
| maxSelection | 0 | Максимальное количество опций, которые могут быть выбраны.maxSelection < 1 — без ограничений. | maximumSelectionLength |
| minLength* | 0 | Минимальное количество символов, необходимое для начала поиска. | minimumInputLength |
| minimumResultsForSearch* | 0 | Минимальное количество опций, необходимое для отображения окна поиска.minimumResultsForSearch < 0 — отключить поиск. | minimumResultsForSearch |
| selectionCssClass | Дополнительные классы CSS для контейнера выбора.:all: добавит все классы, присутствующие в исходном элементе <select>. | selectionCssClass | |
| selectOnClose* | false | Если true, после закрытия выпадающего списка будет выбрана опция, выделенная перед закрытием. | selectOnClose |
| tags* | false | Если true, будет разрешено указание пользовательских значений. | tags |
| theme* | tc-clib_s2select | theme | |
| tokens | [','] | Список символов, которые следует использовать в качестве разделителей токенов. | tokenSeparators |
| width* | 100% | Настройка ширины контейнера. | width |
| scrollAfterSelect* | false | scrollAfterSelect | |
| searchUrl | URL для поисковых запросов. | ||
| data* | null | Массив объектов опций. | data |
| resultTemplate** | {{{styledText}}} | Шаблон для отображения опции в выпадающем меню. | |
| resultTemplateIconic** | {{{iconHtml}}} {{{styledText}}} | Шаблон для отображения варианта выбора с иконкой в выпадающем меню. | |
| selectionTemplate*** | {{{text}}} | Шаблон для отображения выбранной опции. | |
| selectionTemplateIconic*** | {{{iconHtml}}} {{{text}}} | Шаблон для отображения выбранной опции с иконкой. |
* Подробности в документации Select2.
** См. Dropdown — Templating и Шаблонизация.
*** См. Selections — Templating и Шаблонизация.
Last edited:
